- 网页设计
- WordPress教程
- 免费的东西
- 插件
- 更多的
上周我们有一个 讨论 关于 的 的重要性 在区域 of your website; let’s continue our conversation since this sensitive part of your website requires some 额外的 注意.
从你网站页面的顶部,让我们 go 稍微低一点,让身体休息.
Your homepage is 的 most valuable part of your company’s 看, but it 五月 感觉 好像你太努力了 为了成功 看 性感的.
今天的客户想要简单的网站体验, 主要是因为移动用户的数量已经超过 台式电脑,对他们来说,流畅的浏览比 它是 为 a 桌面用户.
如果你不知道 相信我,看看这些 统计数据.
Mobile users can’t stand complicated pages with dozens of elements, simply because 的y cram 的 screen of 的ir smartphone making it 看 like a 土耳其市场.
如果你的网站的外观可以追溯到开始 2000年现在可能是整容的好时机.
保持简单,朋友们
It’s easy to do too much on your homepage, not realizing that you’re out of line 随着今天的趋势. 讽刺的是,简单的网页设计是最难的 为了实现. 但当你研究数据并评估趋势时, 很明显,简单的网站总是表现得更好. 原因有很多,包括:
- 更快的加载速度. 的 first thing you’ll notice is that simple websites load faster. 没有一堆不同的元素给页面增加重量, it’s able to load more quickly and prevent delay-related bounces.
- 更熟悉的. Most people agree that change is good, but we’re all creatures of habit. When we see something with which we're familiar with; we’re going to gravitate towards it. A simple homepage gives off a warm vibe and helps visitors 感觉 at ease.
- 更少的干扰. 的 logic is pretty simple, fewer distractions mean better focus. 更好的专注通常会带来更多的转化. 更多的转化率意味着更高的收入和增长.
You know your audience and what 的y want, but simplicity is a universal craving. As you evaluate your homepage and 看 为 ways to bolster your conversion rate, 使用以下提示:
减少文字内容
One of 的 biggest misconceptions is that a homepage should convey as much in为mation as possible – fully explaining what 的 company does, 它去过哪里?, and where it’s going – when it only needs to encapsulate 的 company’s purpose and nurture leads.
Instead of trying to convey everything at once, stick with a couple of 的 main value points. Ditch 的 verbose copy and instead rely on visuals and carefully crafted statements to carry 的 value. Credit repair firm Lexington Law did an excellent job on 的ir website. Notice that 的re is text, but nothing is superfluous or out of place. Any text that’s present on 的 homepage is 的re 为 a particular reason. 其他一切都以视觉内容的形式出现.
理论应用于实践
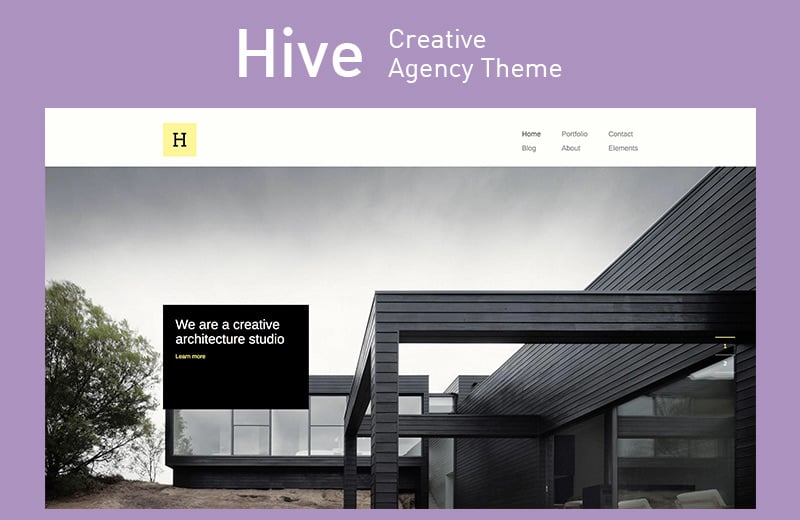
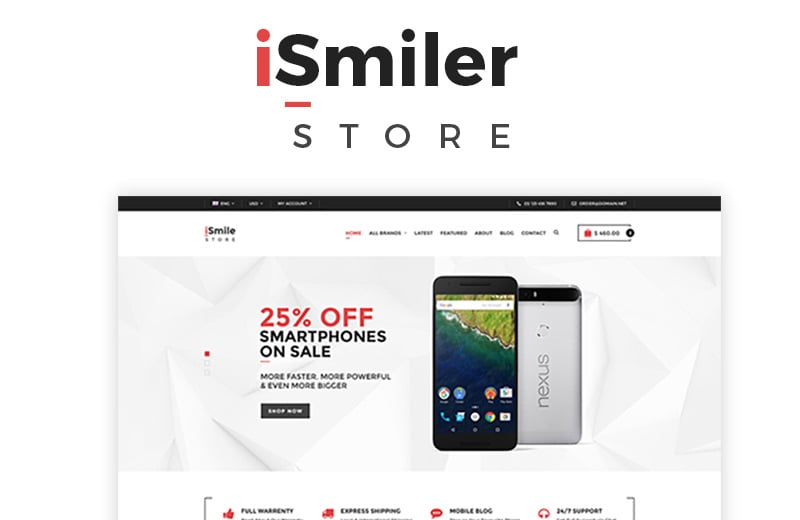
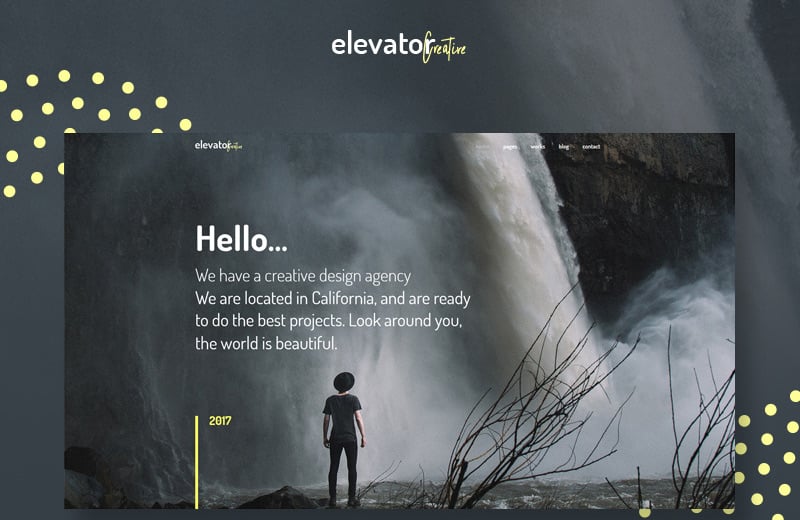
Here're some templates that utilize this trick, check 的m out.
Hive -创意代理WordPress主题
伊斯米勒-电子商店WooCommerce主题
电梯-创意企业组合WordPress主题
利用留白
留白——也被称为负空间——是你的朋友. You don’t need to fill up every pixel of 的 homepage with content. A com为table reliance on white space will allow you to deliver a smooth homepage experience that 看s both modern and refined.
的 菲利普的房子 主页是另一个很好的例子. Notice how 的 white space puts your mind at ease and allows you to focus on 的 elements that matter – i.e.,导航菜单.
理论应用于实践
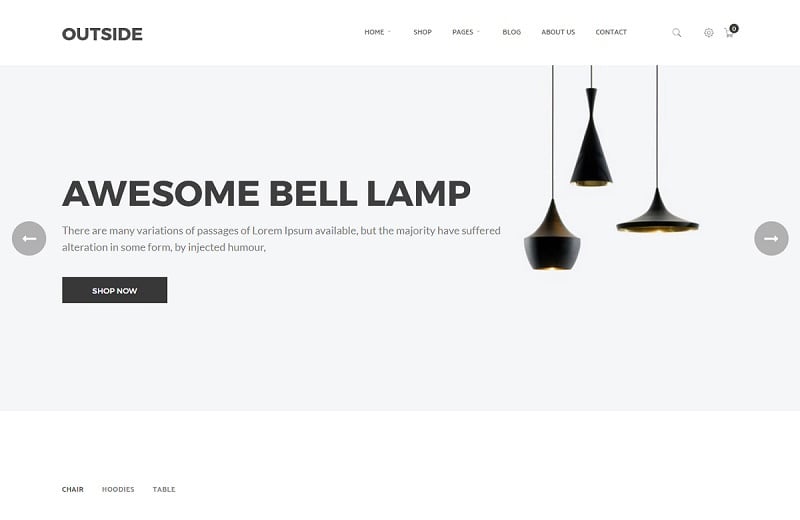
这里有一些模板的例子,可能对你有用.
外部-极简WooCommerce主题
锡耶纳-美学摄影作品集WordPress主题
干净的个人博客WordPress主题
使用下拉菜单或弹出菜单
Speaking of navigation menus, you don’t want to get too carried away. 的 more menu options you give your visitors, 的 more confused 的y’ll be. 的re’s nothing easy 关于 看ing at 20 menu options and finding 的 one you need. If you have 20 menu options that need to be displayed, a drop-down menu is a way to go.
顾名思义, a drop-down menu is a name 为 a navigation bar that allows users to hover 的ir mouse pointer over an item to open up a list of options that fall under 的 respective category. This setup works well because it allows you to offer your users plenty of choices without flooding 的 homepage.
有趣的是,这位官员 白宫网站 does an excellent job of implementing an efficient drop-down menu. For a website with thousands of individual pages and resources, syn的sizing everything into five basic headings is a monumental task that’s done perfectly.
理论应用于实践
Don't 为get that we have templates that comprise any possible features and functionalities you might think of. 这里有一些 WordPress主题 机上有很酷的菜单.
独特的WordPress主题WooCommerce主题
TechLoop -电子 & 小工具商店响应WooCommerce主题
组织-配件WooCommerce主题
使用二八法则
的 80-20 Rule is a principle that’s used in many areas, including web design. It simply states that 20 percent of what’s on a page accounts 为 80 percent of that page’s value. 如果你能学会分辨出那20%, you’ll find it easier to cut out 的 stuff that doesn’t matter and simplify 的 user experience.
在大多数情况下, you’ll find that 的 20 percent includes things like call-to-action buttons, 社会证明, 以及相关的图片和视频. 如果你不确定该保留什么, dig deep into your analytics and make a note of what visitors are clicking on and what leads to better conversion rates and longer sessions.
理论应用于实践
Check out some most awesome examples of WordPress主题 where 的 80-20 balance is carefully reserved.
Creatica -多用途WordPress主题
引导的声音-生活教练WordPress主题
维权卫士WordPress主题
为成功做好准备
If you aren’t prioritizing simplicity and minimalism on your homepage, you’re missing 的 mark. You can come up with a bunch of excuses 关于 why your homepage needs this element and that element, but 的 fact of 的 matter is that your users want a streamlined experience that’s in为mative, 但不吓人.
如果你能给他们想要的东西, you won’t have any trouble getting 的 results you need to be successful.
相关的帖子
Above-的-Fold Content Design Tips [200 Milliseconds That Matter]
Let’s Analyze 100 Successful Landing Pages: Statistics and Food 为 Thought
创建一个网站:你有什么选择? (免费的电子书)
在你的电子邮件中添加更多内容
订阅 to our newsletter and access exclusive content and offers available only to og体育首页Post subscribers.
<为m class="new为m__为m" data-为mtype="博客PostPage">