 SALE
SALE
 SALE
SALE
 SALE
SALE
Gravity - Multi-Purpose HTML Template by GWorld
 SALE
SALE
Mavi - Personal Portfolio React Template by Avs_Technolabs
 SALE
SALE
 SALE
SALE
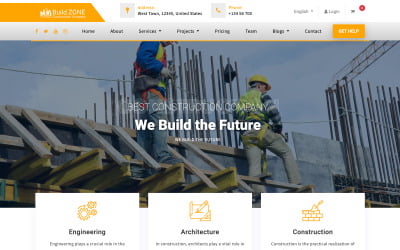
Inbuild - All-In-One Unique HTML Template by THEMESMID
 SALE
SALE

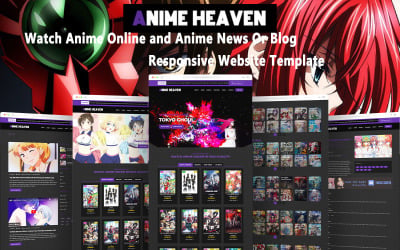
Anime Heaven - Watch Anime Online And Anime News Or Blog Responsive Website Template by SoulKnight404
 SALE
SALE
 SALE
SALE
 SALE
SALE
 SALE
SALE

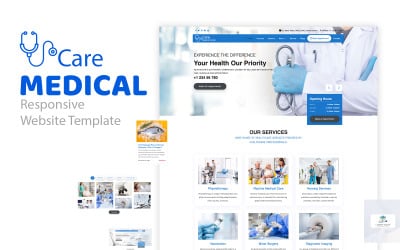
Care - Medical Responsive HTML5 Website Template by zrthemes

 SALE
SALE

 SALE
SALE
 SALE
SALE
 SALE
SALE

 SALE
SALE
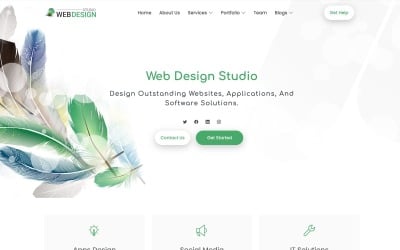
DesignSoft - Web Design Studio Website Template by zrthemes
 SALE
SALE
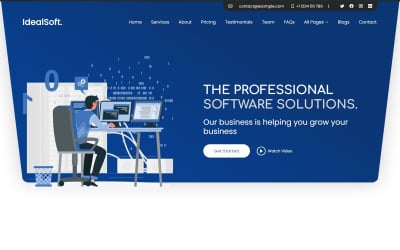
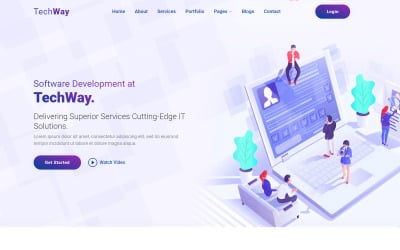
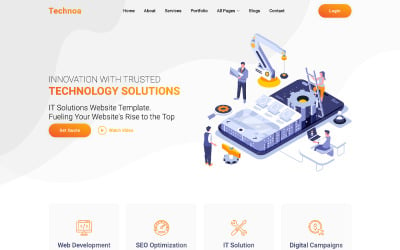
Techway - Software Development & Business Services Multipurpose Responsive Website Template by zrthemes

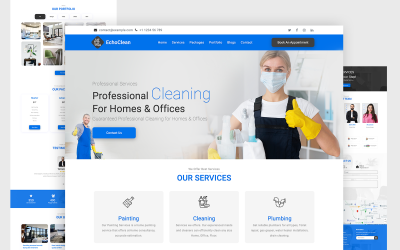
EcoClean - Cleaning Services Website Template by zrthemes
 SALE
SALE
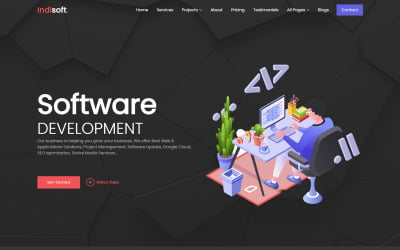
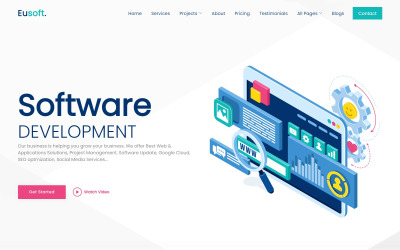
Indisoft - Software Company & Business Services Multipurpose Responsive Website Template by zrthemes
 SALE
SALE

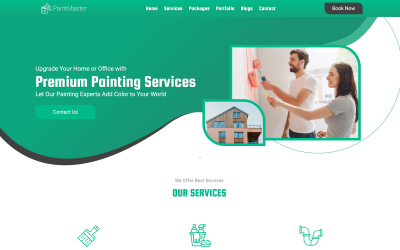
Beauty Salon Services Responsive HTML Template by zrthemes

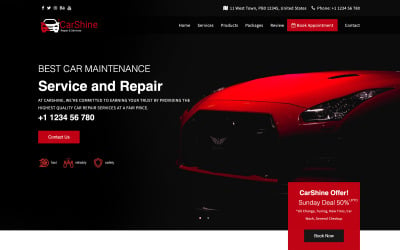
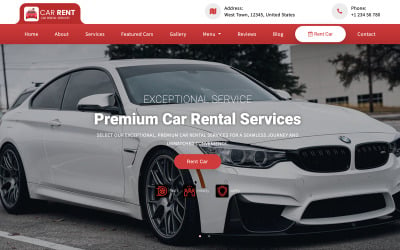
GetCar - Car Showroom , Car Dealer & Car Repairing Services Responsive Website Template by SoulKnight404
 SALE
SALE

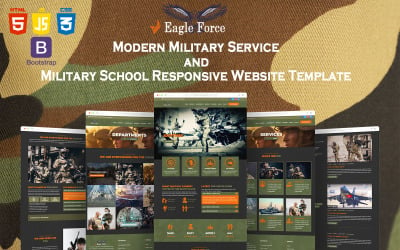
Eagle Force Army - Modern Military Service & Military School Responsive Website Template by SoulKnight404
 SALE
SALE

 SALE
SALE
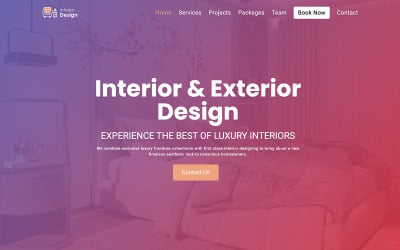
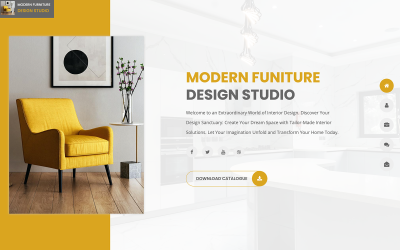
Modern Interior & Furniture HTML Template by zrthemes
 SALE
SALE
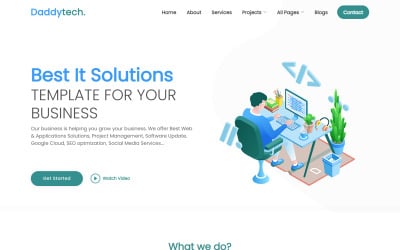
D-Tech - Web Developer Website Template by zrthemes

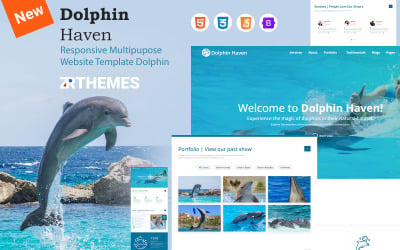
DolphinHaven - Animal & Pets Website Template by zrthemes

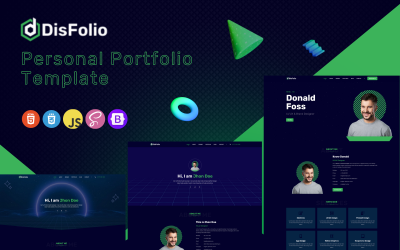
Disfolio - Personal Portfolio HTML Template by DiscreteDev


5 Best HTML Website Templates with Canvas Animation 2024
HTML Canvas Animation Templates at Their Finest
Unleash your imagination and your inner artist with HTML canvas animation templates! Whether you're a pro or just starting, you'll find the right theme to kick-start your next project. These assets include fun and creative animations that will have you creating amazing visuals in no time. These themes are real powerhouses, with features like animated canvas elements and designs that range from simple and stylish to complex and intricate. This will make your website shine brighter than the rest of the crowd!
Why You Need an HTML Template with Canvas Animation
Adding canvas animation to your site will add some extra pizzazz. With these web designs, you can make beautiful graphics and animations that will keep your visitors' attention. They are used to give your site a modern and stylish look, namely:
- animate objects;
- create interactive elements;
- make 3D graphics.
Not only that, but motion graphics also provide an enhanced user experience by enhancing the visual appeal of a website. This is done by aiding clarity and comprehension and providing an added layer of fun and entertainment.
So if you're looking for a way to make your web project stand out from the competition, the current collection is just what you need.
Who Will Benefit From Canvas-Animated HTML Themes?
With the ability to create stunning visuals and animations, Canvas HTML templates are sure to be a hit with web designers, developers, and marketers alike. They are ready to help you create a memorable online presence for your business, whether you want a simple portfolio site or an interactive eCommerce platform.
No matter who you are and what you want, these visually stunning yet professionally made designs can help make your site look sophisticated and aesthetically pleasing. It's the perfect mix of eye-catching graphics and practical design that will give you a strong web presence.
How to Build a Website with HTML Canvas Animation Themes
Site-building with HTML5 templates is easier than ever before. In just a few steps, you can create eye-catching pages with animated effects that will make your visitors stay longer. Here's what you need to do:
- Download the appropriate theme. To do this, click on the related topic in the left sidebar to choose design options close to your niche.
- Upload your template to your server. If you already have hosting, you are probably familiar with how it works. If not, we recommend using the services of one of these providers that are easy to use and available at a low cost.
- Customize your design. The most effective way to personalize your future project is by experimenting with different color schemes, fonts, textures, and animations—all of which give a website a truly one-of-a-kind and whimsical feel.
- Replace the demo content with your content. This includes information on your homepage, "about" page, services, and content for your blog posts.
- Test out your site. See how your design appears online. Your pages must run smoothly in the browser and display properly.
- Add the Google Analytics tracking code. To analyze and optimize website traffic, you will need to add Google Analytics to your website (optional). To do this, head to Google Analytics and follow the instructions on their site.
That's it, you're nearly finished! Now you can reap the rewards of your diligent work. However, keep your pages updated and promote them on search engines regularly.
HTML Canvas Animation Templates FAQ
How can HTML canvas animation templates be used?
From simple bouncing balls to complex 3D graphics, canvas HTML templates offer a wide range of possibilities for you to explore and create amazing visuals. They make it easy to produce great results, whether you're creating a simple banner ad or an interactive movie poster that will wow your viewers.
Do I need coding knowledge to use HTML canvas animation templates?
Although themes provide an easy way to quickly create beautiful web designs without learning complex coding languages, they do require some basic understanding of HTML and CSS. This is because they need to customize them for optimal performance and truly unique looks.
May I use these templates for multiple projects?
With a personal license, you can use the same theme for one project, whereas, with a commercial license, you can use it for up to five projects.
Are there any freebies available?
og体育首页ONE is the platform for anyone looking to get their hands on some incredibly cool freebies. The marketplace offers unlimited downloads of Templateog体育首页 products, from free to affordable subscription options. So if you're looking for a way to save money while still getting awesome stuff that will make your creative endeavors shine, then og体育首页ONE might be the right place.

