


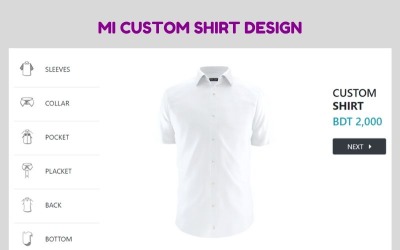
MI Custom Shirt Designer Jquery Plugin v1 by misujon

InvoiceCraft React invoice generator tools by themesoft69

Aero - Image Hover Effects JavaScript by Ohkimur

Javascript Discover Photo Type Game by myousef4design

5 Best JavaScript 2024
| Template Name | Downloads | Price |
|---|---|---|
| Javascript Discover Photo Type Game | 0 | $16 |
| Aero - Image Hover Effects JavaScript | 4 | $15 |
| MI Custom Shirt Designer Jquery Plugin v1 | 1 | $22 |
| Zemez Responsive Navbar JavaScript | 36 | $16 |
| InvoiceCraft React invoice generator tools | 0 | $32 |
What is HTML JavaScript, and Why Do I Need It?
With the help of code scripting, no one is surprised by the possibility of creating dynamic web pages. It is mainly used for structuring and implementing applications with the help of HTML5 or CSS3 markup on the client side. In other words, HTML JavaScript adds interactive components and aspects that keep visitors' attention, whereas HTML and CSS provide web page structure and design.
HTML vs JavaScript vs CSS
These are the three most important tools for website design. They are the foundation of everything we see on the web. A website without these three languages is incomplete and cannot function properly.
- HTML (HyperText Markup Language) comprises tags that define a document's structure and presentation, such as headings, paragraphs, lists, links, and other semantic elements.
- JavaScript is used to develop interactive features like animations or add interactivity to your sites, like form validation or search engine optimization.
- Lastly, CSS is responsible for styling your website with colors and fonts to make it look attractive and professional-looking.
The main purpose of hypertext is to define how text and graphics appear on a webpage to make them readable by robots and humans alike. JavaScript, in turn, allows users to customize their web pages or control how they behave. It is used to create interactive, user-friendly websites. Because of this, there is no talk of JavaScript vs. HTML vs. CSS comparison because today, they cannot exist without each other.
Just for comparison: The HTML + CSS combination helps format, design, and position the content on a webpage. And the HTML + JS mixture is a subset of Hypertext that focuses mainly on creating interactive interfaces, animations, and user interactions for mobile or web apps.
Without JS, developers designed pages directly in HTML code using tags and attributes to change the font, color, etc., which was a headache. The only hope at that moment was Flash which made pages interactive.
How JavaScript Works
Unlike most server-side programming languages, JS is more client-side. It is processed on the client side by the interpreter of the user's browser. Client-side means it is not executed on the server side (like PHP) but on the browser side. This is a huge advantage of scripting because any modern browser has a JS interpreter, so you only need a browser to work with it.
Due to JavaScript's complete integration with Hypertext markup, you may include its code wherever suitable within an HTML document (or a .php file if it is responsible for markup).
HTML JavaScript Capabilities
- Change element styles and add and remove tags.
- Execute requests to the server and download data without reloading the page (AJAX)
- Respond to events (the script waits for some event to occur, for example, the end of page loading, mouse click, etc.)
- Display messages, set, and read cookies.
- …and much more.
HTML JavaScript Features
This language's popularity can be attributed to the following features:
- Responsive layout - your Bootstrap-based website goes from desktop to mobile in a snap.
- Portfolio - easily showcase your work in an aesthetically pleasing way.
- jQuery - make your website stand out with a unique and visually stunning design.
- Lazy loading - the effect that doesn't require heavy loading times on your site.
- Static - clean interface with minimal code to make web pages faster without worrying about wasting bandwidth.
- Retina-ready - Built for high-resolution, so your content looks sharp.
- Parallax - Your images have an effect of depth, not just in front but also behind.
- 24/7 support - If you have an issue, free round-the-clock assistance is here to help.
Efficient Use Cases of HTML JavaScript
As already mentioned, JS is required for working on the front end. More specifically, JS serves to control a browser window, change the document content when accessing the DOM, and handle various actions on a webpage. Typical JS examples you could see daily are pop-up messages, navbars, iFrames, weather forecasts, and other dynamic elements. Even though this language has many possibilities, it is mainly used to make the user experience more interesting.
You can use HTML JavaScript for many purposes, such as:
- Creating interactive websites;
- Displaying dynamic data in charts, graphs, or maps;
- Adding animations to websites;
- Creating games;
- Building applications.
In other words, feel free to use JS on different platforms, including webpages, mobile apps, desktop web apps, and embedded applications.
Using Interactive Features on Websites
Users can engage with websites. The following are just a few uses for JS on a webpage; there are no restrictions on what you can do with it:
- Changing the image scale (zoom in/out).
- Audio and video playback.
- Pressing a button opens or hides additional data/details.
- Showing animated graphics.
- Changing the color of the element when the cursor is over it.
- Scrolling through a carousel of pictures.
- Showing a countdown or timer.
- Implementation of a dropdown, collapsed menu.
Developing Mobile and Web-Based Applications
HTML JavaScript helps create interactive interfaces, animations, and user interactions for mobile and web apps.
Mobile apps. It is one of the most popular code languages for building mobile apps. Many companies, such as Netflix, Microsoft, Amazon, and Google, have used it to develop their apps. JS is easier to learn than Java or Python, for example. It also makes it easier for developers to create complex web pages with rich user interfaces that run smoothly on any device, including smartphones and tablets.
Web apps. HTML JavaScript is also used in web development, where it helps developers to make web-based software with faster load times, better interaction, and easier-to-use user interfaces. A few instances of web-based applications are:
- Services that let you reserve lodging, tickets, and tables on the internet.
- Online transaction methods.
- Sites that require user input, such as registration data.
- CRM programs for multitasking and handling large amounts of data.
How to Add JavaScript to HTML File
So here is how to use JavaScript in HTML5. To integrate the code into a document, you need to wrap around the main code with the script tag, as shown in this example:
The script tag usually comes at the bottom of the body element. You can also use JavaScript on any element within the body, such as an input field or a button. Additionally, you can insert .js files like in this example:
Which is the Best Type of JS Framework for your Website?
There is no one-size-fits-all type of framework because every website has unique needs. The choice of the HTML JavaScript framework depends on the size and complexity of your site and how much time you want to spend building it. Also, it depends on how long it will take, what kind of budget you have, what skills you have, etc.
What is jQuery and Where is It Used
jQuery is a library based on the HTML JavaScript programming language and is currently used on almost every website. This library has simplified many developers' lives who didn't want to delve into the deep wilds of JS.
JQuery is a framework with many tools for working with web documents. It allows you to solve typical tasks much faster, for example, form validation, slider creation, etc. Using pure scripting, the issue would be much more difficult to solve.
The jQuery design has many features necessary to work with:
- CSS style sheet rules;
- event handling;
- animation and various effects;
- displaying objects in the DOM;
- AJAX technology.
To connect jQuery libraries, you first need to upload the files or establish a remote connection via CDN (the files are loaded along with a page). You can connect the already uploaded code as follows:
Thus, jQuery is a high-quality JavaScript simplifier, especially for those who do not want to suffer with it for a long time. jQuery is accessible and cross-browser, which is quite important when working.
What is React JS?
React is a JS library designed to simplify the management of interfaces in web applications. A distinctive feature of React is that you can use it to create managed UI components that help easily scale projects to large web applications.
React is based on the concept of Virtual DOM, a mirror image of the real DOM. React starts catching changes and updates the real DOM whenever changes are made. The Virtual DOM concept speeds up application processing and improves performance. The virtual DOM nodes act as a container for the real DOM elements they represent and are rendered based on the current state of the application. For example, when viewed, an input field will reflect any changes made to its value. In addition, React's data structures support efficient updates and consequent rendering. This makes it possible to update a component immediately after adding or removing an item from its structure without re-rendering. Thus, React is faster than all the legacy JS-based frameworks and libraries.
How about AngularJS Framework?
The key benefit of Angular is its clear structure, which is perfect for big projects and loaded web applications with complex business logic. It comes with more default tools and bespoke solutions than other frameworks. You will also receive a set of guidelines, scripts, and syntax that you must adhere to for the connections and parts to function properly. The popularity of Angular is widespread among developers who have to manage more than one team. It is strict and structured inside, optimizing teamwork but not limiting the implementation of the most unusual functions.
Vue JS: What is it?
Vue JS is an HTML JavaScript library for building user interfaces. As a result, UIs can be developed quickly, whether they are basic or complex. Vue.js has evolved significantly over the years, with new features and third-party packages released regularly to the core library. Indeed, it has recently gained popularity because of its simplicity and flexibility. The framework has a small learning curve, and it's easy to use with frontend libraries like React or Angular.
What is Ember JS?
Ember JS is a library that helps developers create complex web applications. It is also helpful for them to manage their application's data and interactions. EmberJS has been used by companies like Lyft, Yahoo, and Netflix, who have seen its benefits in their product development process. Ember JS is an open-source project, meaning anyone can contribute to or build on top of it. The project was born in 2011 and has become one of the most popular frameworks for building web apps on the market today.
How to Select a JS Framework with the Right Features and Benefits
The framework you choose should be "future-proof" so that you don't need to worry about any breaking changes happening in the future. Most frameworks have many features, so it cannot be easy to know which one is worth investing in. Here are some tips on how to select a JS framework:
- Know what you want from it: What are your goals? Do you want something for prototyping? Or do you need something for enterprise-level use?
- Understand what a framework offers: Does it offer modularity? Is there support for different programming languages or technologies?
- Consider what other developers think: Check out reviews, blogs, and articles written by other developers who have used this or that framework.
- Make an educated decision: Don't just buy any JS framework. Do your research and find one that fits your needs perfectly!
Essential Steps for Building an Effective eCommerce Site with HTML JavaScript
This is a practical guide to help you start your ecommerce website project. It covers the essential steps that you should consider while building your site and will help you avoid common mistakes that can be costly.
Website Purpose
Your ecommerce website is always evolving, so it's essential to be able to adapt and change with the changing needs of your customer base. You will find numerous ways you can use your website for different purposes, but there is one main reason why people decide to build an ecommerce site. This is because they are passionate about what they sell, or it's a fun hobby they enjoy and want to share with as many people as possible. And how about your purpose?
Budget
It is important to consider what budget you want to allocate toward your HTML JavaScript project. You should ensure not to forget about hosting, software, and other expenses that come with building a website. Many people can develop their sites for free, but this is not the case for everyone. These scripts range in price from $10 to $40, so the purchase shouldn't impact the developer's finances.
Competition
It's essential to know how you will be competing against other similar marketplaces to establish a successful site that will appeal to your customers and bring them back time and time again. So that your business can be successful, the most critical thing for you to do is research the competition.
- What are their websites like?
- How often do they update the content?
- What keywords/phrases are they using for searching?
- What makes them stand out to customers?
Market Research Process
One of the first steps in any business plan is market research. This is the process of understanding your customers, their needs, how they use technology, and where your competitors fit into this mix.
Research your market:
- What are their main concerns?
- What are their buying habits?
Create your idea or concept:
- What will you offer, and why do you want to provide it?
- Who will be your target customers?
- What products/services would they like to see offered on your website?
Site Ecosystem Tools
The tools you will use throughout your website design process will vary depending on the tools and technology stack your team develops long-term. However, some basic options include the following:
- Photoshop or Adobe Creative Cloud;
- Sketch App or InVision;
- Wireframes;
- And other software for graphic design, photo and video editing, web development, high-fidelity mockup creation, and wireframe tools for prototyping.
Site Design
You should consider the type of design you want for your site. Some things to consider are:
- The color scheme.
- Features you want on your site.
- A number of pages are you planning.
Selecting an HTML5 Template
There are two options that you can use:
- You could opt to go with a free website theme and customize it to your personal needs.
- Or you could purchase a premium HTML5 template, which is available for commercial and personal use.
How to Choose an HTML JavaScript Plugin
Choosing the right plugin for your website is a crucial step. It would help to find the right balance between what you want and what your website can support. To help you decide which is the best plugin, we have compiled a list of those you can download from Templateog体育首页.
- Responsive Navbar from Zemez. The multifunctional navigation bar script for the creation of responsive menus. The plugin renders the navigation bar fluidly, adapting to the size of the screen. It also makes sure that your site looks good on mobile devices.
- Audio Converter. The PHP script converts audio files into other formats such as MP3, AAC, WAV, WMA, OGG, etc. It comes with an easy-to-use interface and supports all audio types.
- Image Hover Effects. The script converts regular images into animated image effects. It has an intuitive, easy-to-use interface, supports a broad range of browsers, and adheres to web standards. It is quite simple to integrate it into any site. The script functions with frameworks like Angular, Vue, React, or none.
- Custom Shirt Designer. The jQuery plugin for generating custom clothing designs. The plugin allows you to customize shirts, blouses, jackets, etc., by selecting fabrics, fittings, and size parts.
- Page Builder from Novi. The visual content editor helps you import HTML templates, build webpages visually, and edit the content on them easily without coding.
Create a Stunning HTML5 Website Using Novi Builder Script: Video
HTML JavaScript Q&A
What is the difference between an HTML JavaScript framework and a library?
A framework is a collection of libraries and tools that are designed to work together to create a web application. To utilize the frameworks' features fully, developers must use their libraries. Meanwhile, a library is an individual code that can be used independently of other software, such as a framework. In addition, frameworks are designed with certain goals in mind and often have many features that make them easier for developers. They provide structure and consistency for developers who want more control over how their app looks, functions, and behaves. On the other hand, libraries typically focus on one specific feature or functionality and offer it all at once without having the overhead of creating a whole new framework.
What is the difference between HTML JavaScript and CSS?
CSS is a document type that defines how an HTML document or web page should look like. A browser processes the content of CSS files before being rendered by the browser's rendering engine to create the webpage's layout and design. JS can be embedded in HTML5, CSS3, and other languages as a client-side scripting language. Although JavaScript and CSS are similar, they are not the same. They have different syntaxes and rules for how they work with each other. For example, JS requires curly braces, while CSS requires semicolons. JavaScript variables need to start with an uppercase letter, while CSS variables need to start with a lowercase letter, and so on.
What are some examples of what I can do with HTML JavaScript?
With the JS library, you are free to create an interactive web page, add animations to make a website more visually appealing, or use cool particle effects like fireworks. You are also welcome to create games for desktop and mobile devices, use AJAX to create real-time content on a webpage, and create charts with D3.js. Moreover, the library allows you to automate tasks in the background, autoplay videos/music, etc.
How do I use HTML JavaScript to manipulate my web page?
HTML JavaScript is primarily used for two purposes. The first is to make web pages interactive by adding buttons and other widgets. And the second is to manipulate the appearance and behavior of the page, such as changing text or background colors.

