

 SALE
SALE
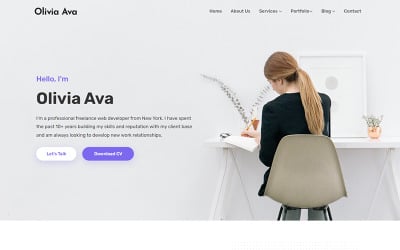
奥利维亚-个人作品集网站模板 por CuteThemes

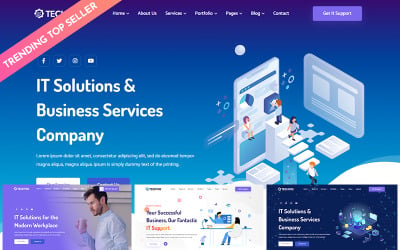
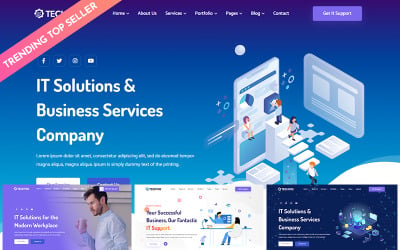
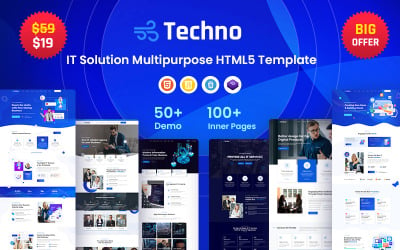
Techno -最佳it解决方案和HTML5多功能模型+ RTL por DreamIT
 SALE
SALE
彩虹- HTML5网站模板的儿童和幼儿园前 por CuteThemes

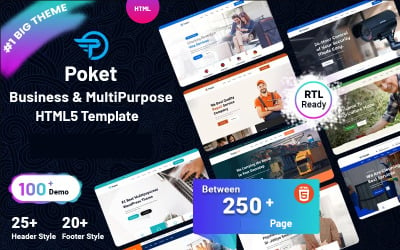
Poket -商业和多用途响应式网站模板 por WPEXPERT

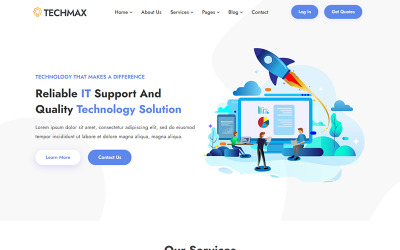
Techmax -用于it解决方案和技术服务的HTML5响应式网站模板 por BarakahThemes

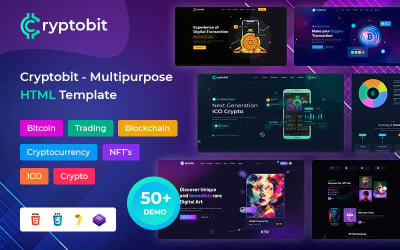
Cryptobit all in一个HTML5数字货币模型 por DreamIT

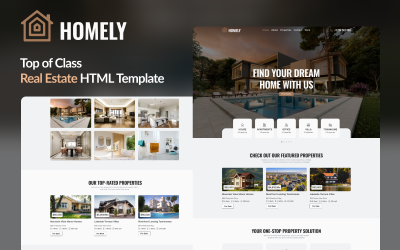
Homely -您的全面的HTML属性模板的属性解决方案 por uiparadox

医疗-医院,诊断,诊所,健康和医学实验室HTML和Bootstrap网站模板 por MhrTheme

数据技术-数据科学 & AI技术和物联网HTML5模板 por DreamIT
 SALE
SALE
Flynow:机票预订和旅行计划的响应式HTML模板 por uiparadox
 SALE
SALE
SLE -干净的极简多用途HTML5模板 por KovalWeb

IT- soft - IT解决方案和多功能HTML5网站模板 por DreamIT

StartAI -人工智能作家和技术创业模型 por RecThemes

教育- HTML网站模板的教育和在线课程 por uiparadox
 SALE
SALE
PathSoft - 1 |最快的多用途的网页HTML的电子商务模型 por KovalWeb

BigFox it解决方案商业服务HTML5模板 por DreamIT

这是有史以来最大的多用途HTML5网站模板 por DreamIT

HTML5模板it解决方案和Cyber商业服务 por DreamIT

HTML5 Lawboss法律和律师模型 por DreamIT

加密货币和比特币ICO网站模板HTML5 por DreamIT

生动-动画和电影流媒体娱乐中心的HTML网站模板 por uiparadox

HTML5 it解决方案模型和it业务服务 por DreamIT

Desal - HTML5模型的政治和候选人/市政府 por DreamIT

VisaPro -移民和签证咨询网站模板 por DreamIT

Carvally - HTML5模型的洗车和维修 por DreamIT

电工和管道维修HTML5模板 por DreamIT

加密货币ICO和比特币HTML5模型 por DreamIT

CarShine -汽车维修服务的多页HTML5网站模板 por zrthemes

Softech IT解决方案业务公司的HTML5模型 por DreamIT

DreamIT- HTML5网站模板清洁和维修服务 por DreamIT

加密货币交易的HTML5加密货币模型 por DreamIT

NftPro NFT市场的核心HTML5模型 por DreamIT

Ailata Big多功能HTML5模型 por DreamIT

Zomia - ISP和互联网服务的HTML5模型 por DreamIT

德尔顿举办 & HTML5模型WHMCS por DreamIT
最好的Ajax HTML模板来推广您的业务
网页的加载和更新速度是影响用户体验的最重要因素之一. 在当今快节奏的世界,人们不喜欢等待. 如果与你的网站元素的互动需要很长时间,用户可能会转向你的竞争对手. SEO专家建议立即进行资源优化, Ajax技术成为解决方案之一.
使用这些吸引人的Ajax HTML模板, 你可以创建一个真正以客户为导向的网站. Agora, 用户在进行更改时不需要等待整个页面刷新, 所以用户体验是完美的.
Ajax HTML模板资源
这些产品包含许多有价值的特性,使创建和管理资源变得容易. 这些选项使网站所有者和访问者更方便. 因此,通过购买其中一个主题,您将得到以下内容:
- 跨浏览器优化:你的网站在任何流行浏览器版本上都能完美运行;
- 带有所有必要注释的干净代码:易于编辑和使用该代码;
- 响应式设计:所有元素适应屏幕大小,页面立即改变,以确保完整的功能;
- bootstrap技术:使用整个块而不是单个代码行;
- 每个元素的深思熟虑的设计.
谁可以使用Ajax HTML模板
任何企业都将受益于Ajax技术的使用. 因此,这些产品适用于以下情况:
- Lojas online;
- 民营企业;
- 众筹平台;
- 娱乐和新闻资源;
- 体育组织;
- it公司等.
关于经验, 本目录中的项目既适合专业人士,也适合初学者. 你需要页面布局知识或渴望掌握这门语言, 再加上一点耐心.
如何有效使用Ajax HTML模板
Ajax技术使与表单和其他元素的交互快速而愉快. 但你必须优化内容,以提供高水平的用户体验. 这里有一些建议.
- 调整图像大小. 它们应该是高质量的,但是大的图像会减慢页面加载速度.
- 不要滥用动画和效果. 想让网站看起来更漂亮的愿望可能会减少功能. 删除不必要的影响,如果他们干扰快速网站加载.
- 注意用户体验的其他组件. 注意方便和信息丰富的导航和结构良好的菜单.
- 只添加必要的元素,不会使页面变慢或太忙. 例如,如果你只在网上做生意,你不能添加一个带有地图的块.
- 在你的网站上放置有趣的内容. 如果显示的信息乏味或不准确,快速加载和良好的功能并不能帮助你留住访问者.
这些技巧将帮助你最大限度地发挥项目的丰富潜力,使你的网站更成功.
如何编辑Ajax HTML模板:视频
关于Ajax HTML模板的常见问题
什么是Ajax HTML模板?
轻量级HTML模板是构建基于HTML的网站的基本模板. 它包括该语言的基本标记和结构,以及一些基本的样式供您入门.
如何优化Ajax HTML模板进行SEO?
优化为SEO获得的设计, 确保包含相关的关键字, 元标签和站点地图. Além disso, 检查代码是否为页面速度进行了优化,页面是否与搜索引擎爬虫兼容.
如何根据我的规格定制Ajax HTML模板?
要自定义主题,您需要更新代码以更好地满足您的需求. 这可能包括改变颜色、字体和布局以匹配所需的外观. 另外,检查代码是否为SEO和可访问性进行了优化.
如何开始使用Ajax HTML模板?
要开始编辑HTML,您需要对语法有基本的了解. 在了解了基础知识之后, 您可以开始定制您购买的物品,以满足您的需求.
